
Markdown Notes with VS Code
Notes, Notes, and more Notes!
Over the years I have managed my notes in many different ways. I’ve used Notion, OneNote, Evernote, and probably more that I don’t even remember. At the same time I was writing a lot more code, and creating documentation for web applications and APIs. This naturally got me using a whole lot more Markdown.
At this point Markdown truly is ubiquitous and it’s the defacto standard for writing technical documentation. Naturally, the more I used it the more I began to enjoy it. I started to wonder how I could incorporate it into my normal note taking activities. As an engineer, I take a lot of notes - many of them are technical in nature. It felt only natural to start using this in my normal workflow. I finally ended up settling on Visual Studio Code in combination with several plugins. I’ll take you through what I’m using, and also what I tried previously.
Read on to learn more!
Options I Investigated
Now obviously Markdown could be authored in a simple tool… like trusty notepad.exe. But there’s quite a few tools out there that will help with things like syntax highlighting, tag management, and WYSIWYG like functionality. Here’s a few tools I tried out along the way before I settled on VS Code.
-
Notion - https://www.notion.so

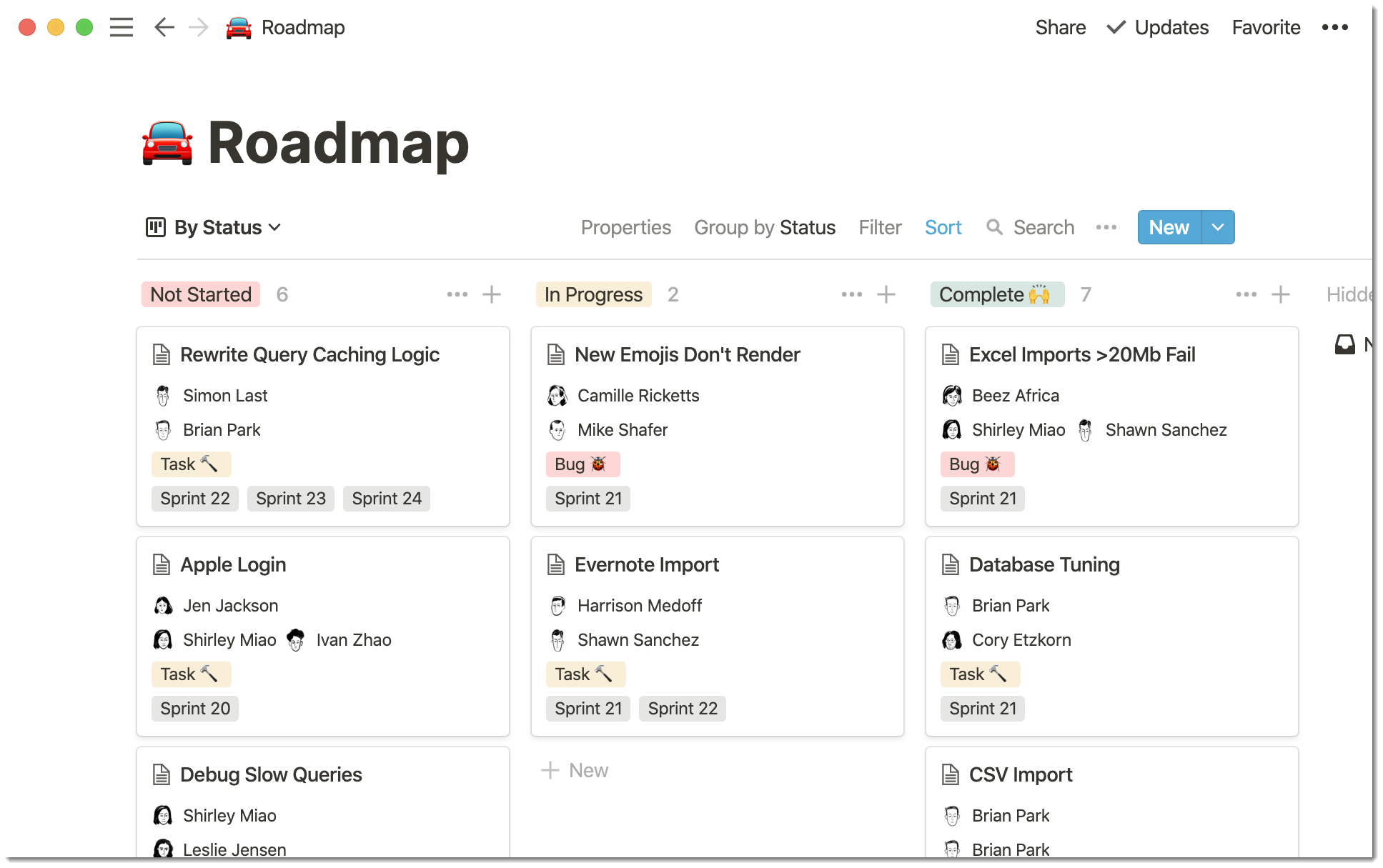
I used notion for probably about six months. I add it here because it does support Markdown, although in its own way. It has the concept of “Sections” where you add your text or images. It also has some other features like a lite database. I found it fun because you could do section landing pages and link to other pages. But in the end, I didn’t want to get locked into its ecosystem.
-
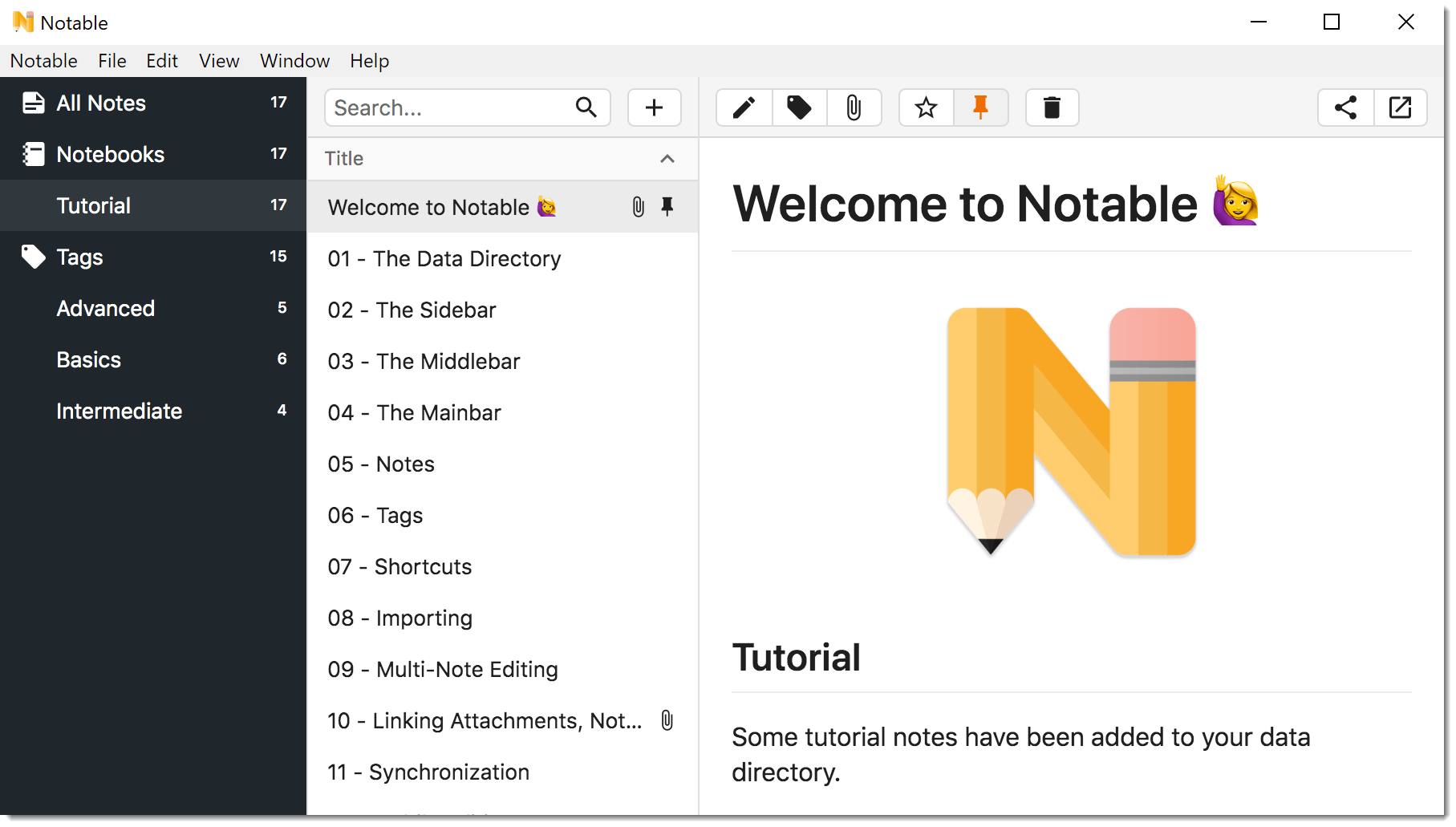
Notable - https://notable.app

Notable was a strong contender and I almost ended up using it. There was the ability to manage your notebooks with YAML tags which gave you a nice tree view along the side. It also gave you the ability to paste images directly and some other quality of life features like being able to paste a link with a word selected which would automagically turn it into a link.
-
iA Writer - https://ia.net/writer

I actually still have this one in the toolbox! It’s main pitch for me is distraction free writing. I’ll use this when I am writing something more involved, usually an opinion piece. It’s great for writing but it lacks in file management. You’re basically stuck relying on the file system.
There’s also plenty of honorable mentions here as tools like Notepad++, Atom & Typora. Tons of options out there.
Visual Studio Code
This brings me to where I ended up. VS Code is an insanely powerful, free editor. I use it almost every single day in my job whether it be working on PowerShell or even React.js. I’ve also used it extensively for writing DocFX content.
And VS Code has built in functionality for managing Markdown. It recognizes the syntax, and it also has built in preview functionality. My favorite feature of all is I can select some text, type brackets and it surrounds the text in brackets. Very handy for adding links, bold, italics etc.
But if you want to manage your notes with it you probably want a bit of extra horsepower. Which brings us to a couple must have plugins.
Plugins
I ended up settling on a few different plugins for a variety of purposes. Some I consider mandatory while others are just nice to have. I’ve listed them in order of priority.
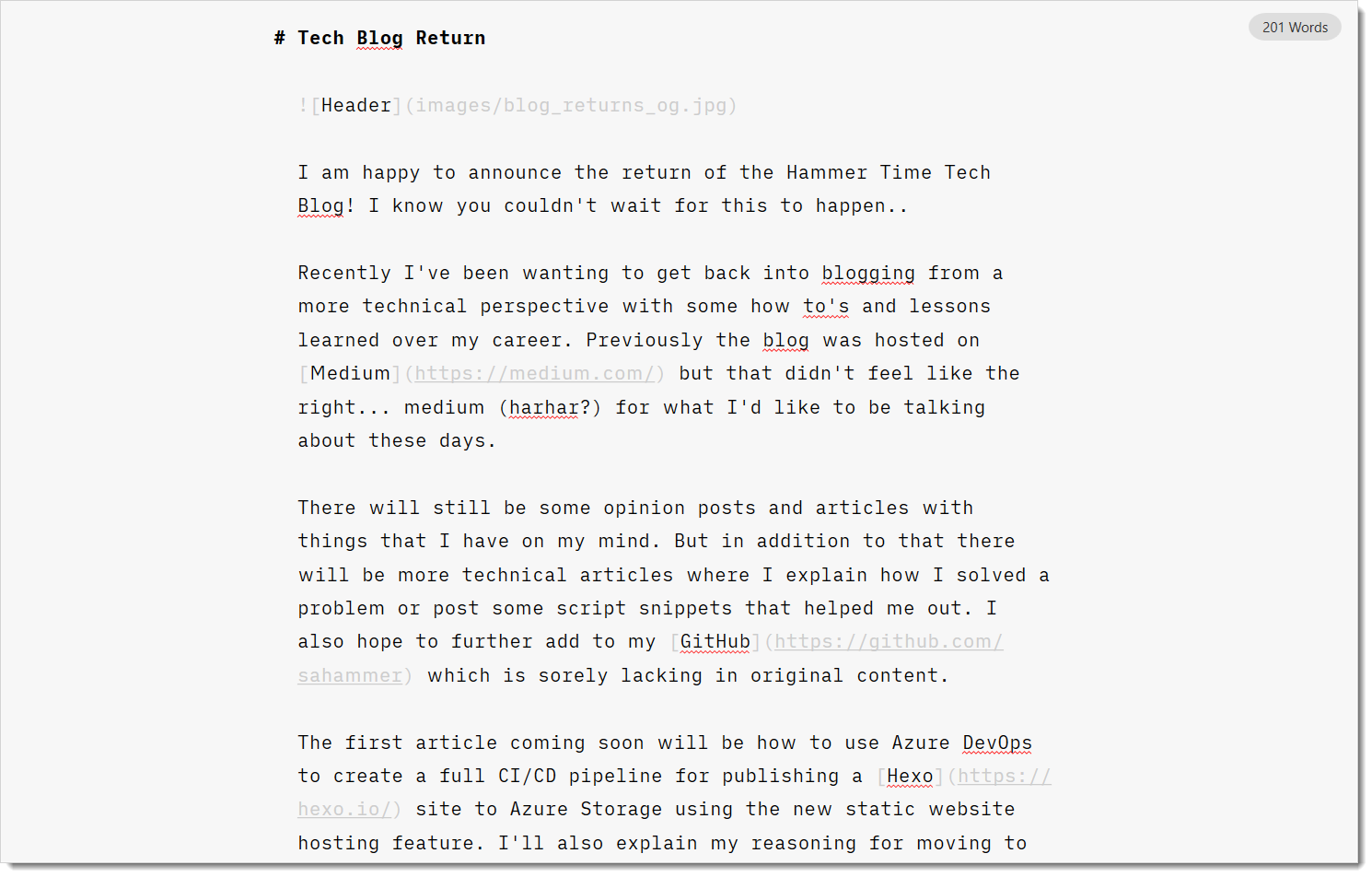
Nested Tags allows sorting of your notes outside of the file system. This means you could have all your notes in a single flat folder and then just tag the files using YAML. For example:
---
tags:
- Notebooks/Personal/Tech Blog
---
The end result looks something like this:
As you can see, you can nest the tags and you could even put notes into multiple locations in the tree. This is hugely powerful and extends your organizational capability quite a bit. You of course still have the file browser to create new files, then tag them.
This one is fairly self explanatory. If you’re writing… you probably want to make sure the spelling is correct. I went with Spell Right because it’s fairly customizable. You can add dictionary entries per workspace as well which is nice.
Peacock is helpful because you can color code your VS Code windows. Chances are good you may be running multiple windows of VS code and knowing which is which based on color can be helpful. My team uses this when it comes to code projects as well. I was first introduced to this when I synced a repo and all of a sudden my VS Code window color changed 🙂
As the name describes this plugin will give you some linting and style checking for your Markdown syntax. You can also add exclusions with it so if there’s certain rules you aren’t concerned with you can change the configuration.
{
"MD013": false
}
Last but not least Markdown Preview Enhanced gives you enhanced preview functionality. This isn’t required since VS Code has this built in. However, this plugin gives you a lot more customization options. It also supports some more advanced syntax for your notes. I often draft complex e-mails in Markdown then copy/paste from enhanced to Outlook. This is probably overkill admittedly, but I just enjoy writing in Markdown syntax.
Honorable Mentions
Here’s a few that are nice to have, but not required.
- Markdown Extended - Provides you with some additional tools like an exporter and some extended language features like TOCs, Checkboxes, and Tables.
- Markdown All in One - This gives you some more keyboard shortcuts like CTRL-B for bold, etc.
- A sync tool of some sort like OneDrive, DropBox or Google Drive - It’s likely you’ll want to backup and synchronize your notes between devices.
- Version Control - If you want a more granular view of changes you’ve made, you could check your notes into version control, or even keep a local git repo.
